Effektivisering af jeres forretning
En web-app kan digitalisere jeres arbejdsgange, samle data ét sted og skabe en gnidningsfri oplevelse for både medarbejdere og kunder. Jeg udvikler fleksible og skalerbare løsninger, der er tilgængelige fra enhver enhed – uden behov for installation. Lad mig hjælpe jer med at bygge en web-app, der gør jeres arbejde smartere og mere effektivt.

Hvorfor vælge en web-app?
Fleksibilitet og skalerbarhed
En web-app kan optimere jeres arbejdsgange ved at samle processer og data i ét centralt system, der er tilgængeligt fra enhver enhed med en internetforbindelse. Med en brugervenlig løsning kan medarbejdere arbejde mere effektivt, uanset om de sidder på kontoret eller er på farten. Det reducerer manuelle opgaver, minimerer fejl og giver et bedre overblik over forretningen.
I modsætning til traditionelle softwareløsninger kræver en web-app ingen installation eller opdateringer på brugernes enheder. Den er skalerbar og kan vokse i takt med jeres behov, samtidig med at den nemt kan integreres med andre systemer og API'er. Det betyder, at jeres forretningskritiske data altid er synkroniseret, og at I kan skabe en sammenhængende digital løsning uden tekniske barrierer.
Sådan arbejder vi – fra idé til færdig app
Jeg udvikler apps i tæt samarbejde med jer for at sikre, at løsningen passer præcist til jeres behov. Gennem en iterativ proces skaber vi sammen først en prototype, som afstemmer visionen, før vi går i udvikling. Undervejs tester jeg løbende, viser demoer og finjusterer baseret på feedback. Når appen er klar, rulles den ud i kontrollerede faser, så vi sikrer en gnidningsfri lancering.
Designfasen. Vi starter med at forstå jeres behov og skitserer en prototype, der visualiserer funktionalitet og brugeroplevelse. I denne fase tester vi ideer af, finpudser detaljer og sikrer, at alle stakeholders har en fælles forståelse af løsningen.
Udvikling. Når designet er på plads, går vi i gang med selve udviklingen. Vi arbejder iterativt og præsenterer løbende demoer, så I kan følge med i fremskridtene og komme med input. På den måde sikrer vi, at vi hele tiden er på rette kurs.
Udrulning. Vi lancerer appen trinvis for at sikre en stabil og fejlfri oplevelse. Først testes den med udvalgte brugere, så vi kan justere eventuelle detaljer. Herefter rulles den ud til alle brugere, mens vi overvåger performance og sikrer, at alt fungerer optimalt.
Case
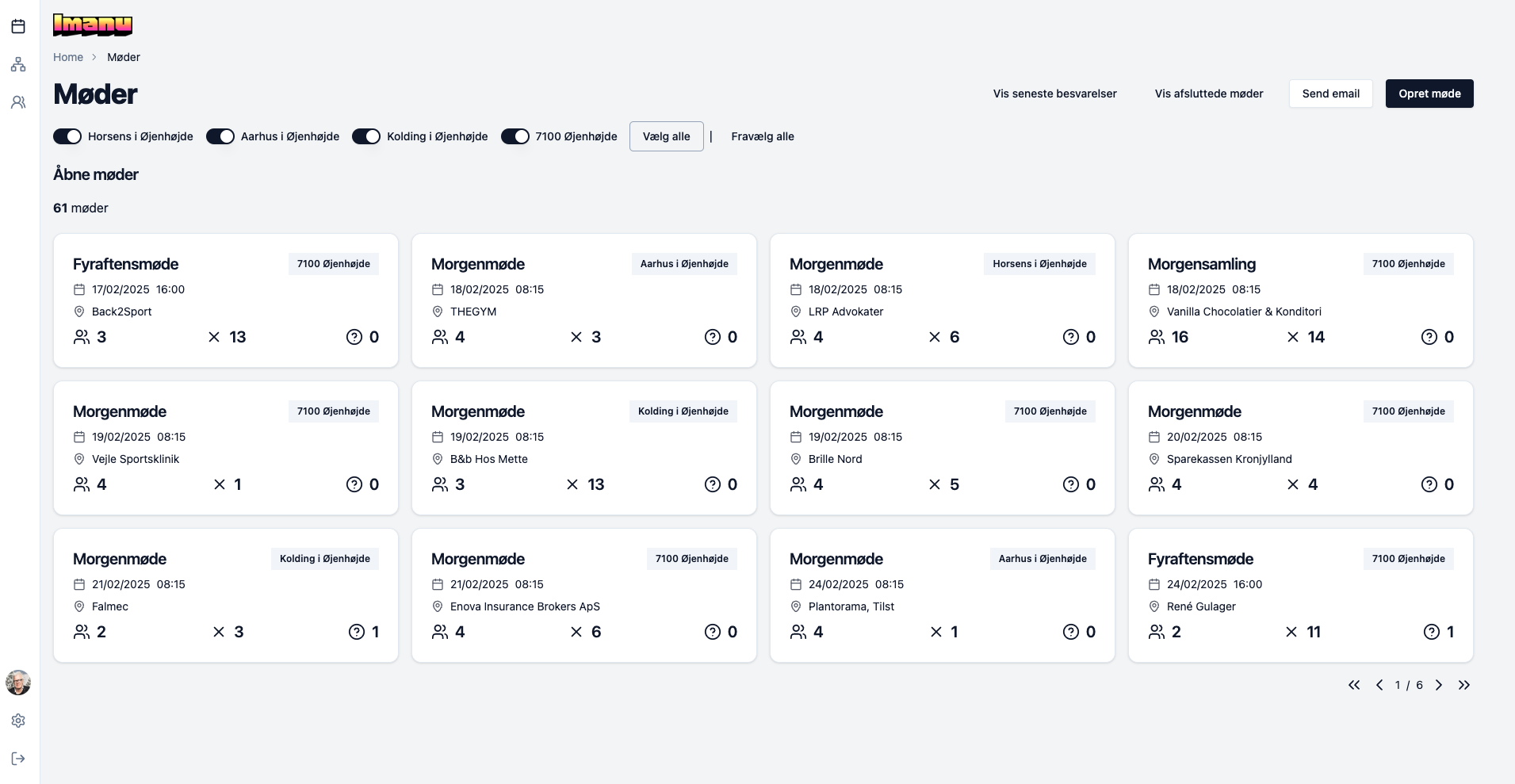
Imanu
Imanu er en web-baseret platform bygget af Big Web, der gør det nemt for erhvervsnetværk at booke møder og holde styr på kalenderen.
- Effektiv netværksdrift.
- Web app'en udgør et centralt system til at styre alle administrative opgaver ved at drive et erhvervsnetværk.
- Overblik.
- Formatet for en web-app giver større mulighed for at kunne bygge en løsning der giver et helhedsoverblik over forretningen.
- Medfølgende app.
- Imanu er bygget som en web app, men har en fremragende synergi med en medfølgende app, der øger medlemmernes aktivitet med netværket.

Ofte stillede spørgsmål
Kan du ikke finde det svar du leder efter? Ræk ud på kontaktsiden.
- Hvordan adskiller en web-app sig fra en traditionel hjemmeside?
- En traditionel hjemmeside har typisk en statisk struktur og fungerer primært som en informationskanal. En web-app er mere interaktiv og dynamisk og kan udføre komplekse opgaver og processer, som en hjemmeside ikke kan. Sat lidt på spidsen kan en web-app karakteriseres som et arbejdsredskab og en hjemmeside et markedsføringsværktøj.
- Kan en web-app integreres med vores systemer?
- I langt de fleste tilfælde er det muligt at få systemer til at spille sammen. Moderne systemer er bygget med API'er, som gør det muligt at udveksle data på tværs af platforme. Du kan læse mere om integrationer her
- Hvordan håndteres opdateringer og nye funktioner?
Jeg udvikler web-apps med en fleksibel og fremtidssikret arkitektur, så nye funktioner og forbedringer nemt kan implementeres. Opdateringer udrulles centralt, hvilket betyder, at brugerne altid har adgang til den nyeste version uden behov for manuel installation.
Afhængigt af jeres behov kan jeg tilbyde en fast vedligeholdelses- og supportaftale, hvor vi løbende optimerer web-appen, håndterer sikkerhedsopdateringer og tilføjer nye funktioner baseret på jeres ønsker og feedback.
- Kan vi få en prototype at teste, før i bygger hele løsningen?
- Ja, jeg udvikler altid en prototype, som I kan teste og give feedback på, inden vi går i gang med den endelige udvikling. På den måde sikrer vi, at løsningen lever op til jeres forventninger og behov.Du kan læse om min softwareudviklingsproces her
Nerd-speak
Teknologier jeg arbejder med
Jeg bruger de nyeste teknologier og frameworks til at skabe moderne og skalerbare apps, der leverer enestående brugeroplevelser. Min teknologistak er letvægtig og effektiv og sikrer mulighed for at udvikle hurtigt.
- ReactJS
ReactJS er et fleksibelt og effektivt JavaScript-bibliotek til udvikling af brugergrænseflader. Det gør det muligt at bygge dynamiske, responsive og skalerbare web- og mobilapps med en komponentbaseret arkitektur. Med React kan vi skabe hurtige og interaktive oplevelser, hvor brugeroplevelsen er i fokus.
- Firebase
Firebase er en cloud-baseret platform fra Google, der tilbyder en række tjenester til backend-udvikling, herunder database, autentifikation og hosting. Med realtidsdatabase og cloud-funktioner muliggør Firebase hurtig udvikling uden behov for en traditionel serverinfrastruktur, hvilket gør det ideelt til skalerbare og moderne apps.
- NodeJS
NodeJS er en kraftfuld JavaScript-runtime, der gør det muligt at køre server-side applikationer med høj ydeevne. Dets event-drevne og asynkrone arkitektur gør det særligt velegnet til realtidsapplikationer, API'er og mikroservices, hvor hurtig og effektiv datahåndtering er afgørende.

Lad mig skabe den rette løsning for jer
Book et møde i dag, og lad os tage en uforpligtende snak om, hvordan jeg kan hjælpe med at udvikle den perfekte digitale løsning til jeres behov.